웹 페이지의 메뉴, 네비게이션바로 많이 사용하는
Nav, Navbar Strap
[NavBar.js]
import { useState } from "react";
import{
Collapse,
Navbar,
NavbarToggler,
NavbarBrand,
Nav,
NavItem,
NavLink,
UncontrolledDropdown,
DropdownToggle,
DropdownMenu,
DropdownItem
} from 'reactstrap';
function NavbarStrap1(){
const [open, setOpen] = useState(false);
const toggle = () =>{
setOpen(!open);
}
return(
<div style={{width:"500px"}}>
// (1)
<Navbar color="light" light expand="md">
<NavbarBrand href="https://edu.kosta.or.kr/" className="mr-auto"> <b><i>kosta</i></b></NavbarBrand>
<NavbarToggler onClick={toggle} />
// (2)
<Collapse isOpen={open} navbar>
<Nav navbar className="ml-auto">
<NavItem>
<NavLink href="http://naver.com">네이버</NavLink>
</NavItem>
<NavItem>
<NavLink href="http://daum.net">다음</NavLink>
</NavItem>
<UncontrolledDropdown nav inNavbar>
<DropdownToggle nav caret>
Options
</DropdownToggle>
<DropdownMenu>
<DropdownItem>Option1</DropdownItem>
<DropdownItem>Option2</DropdownItem>
<DropdownItem>Option3</DropdownItem>
<DropdownItem>Option4</DropdownItem>
</DropdownMenu>
</UncontrolledDropdown>
</Nav>
</Collapse>
</Navbar>
</div>
);
}
export default NavbarStrap1;
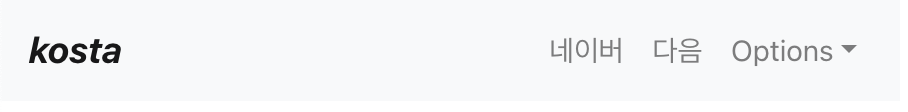
(1) expand 설정

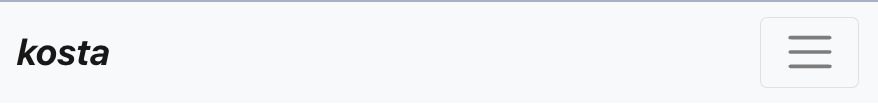
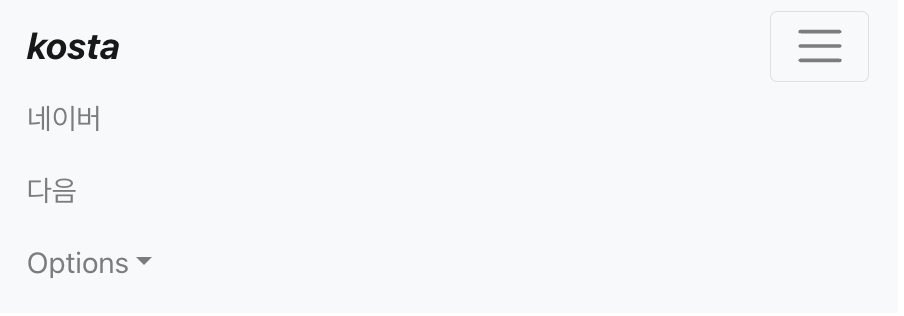
(1) expand 설정X
(2) expand를 설정하지 않았을 경우 버튼 클릭 시 Collapse가 열리고 닫힘에 대한 설정이 필요

'공부 자료 > 리액트[React]' 카테고리의 다른 글
| [React] 버튼을 눌러 다른 내용 보여주는 TabsStrap (0) | 2023.10.29 |
|---|---|
| [React] 페이지 이동바 / PaginationStrap (0) | 2023.10.29 |
| [React] 페이지 위에 레이어를 까는 모달 / ModalStrap (1) | 2023.10.29 |
| [React] 일련의 콘텐츠 표시 / ListGroup (0) | 2023.10.29 |
| [React] 입력 그룹 / InputGroup, InputGroupAddon (0) | 2023.10.29 |



