탭 메뉴를 만들 수 있는 TabsStrap
[TabsStrap.js]
import {useState} from 'react';
import {TabContent, TabPane, Nav, NavItem, NavLink, Card, Button, CardTitle, CardText, Row, Col} from 'reactstrap';
import classnames from 'classnames';
function TabsStrap(){
const [activeTab, setActiveTab] = useState('1');
return(
<div style={{width:"500px"}}>
<Nav tabs>
<NavItem>
// (1)
<NavLink
className={classnames({active:activeTab==='1'})}
onClick={()=>setActiveTab('1')}>Tab1</NavLink>
</NavItem>
<NavItem>
<NavLink
className={classnames({active:activeTab==='2'})}
onClick={()=>setActiveTab('2')}>Tab2</NavLink>
</NavItem>
</Nav>
// (2)
<TabContent activeTab={activeTab}>
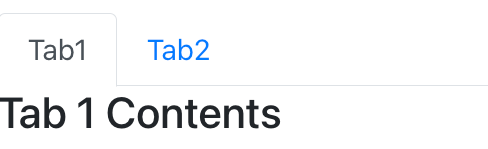
<TabPane tabId={'1'}>
<Row>
<Col sm="12">
<h4>Tab 1 Contents</h4>
</Col>
</Row>
</TabPane>
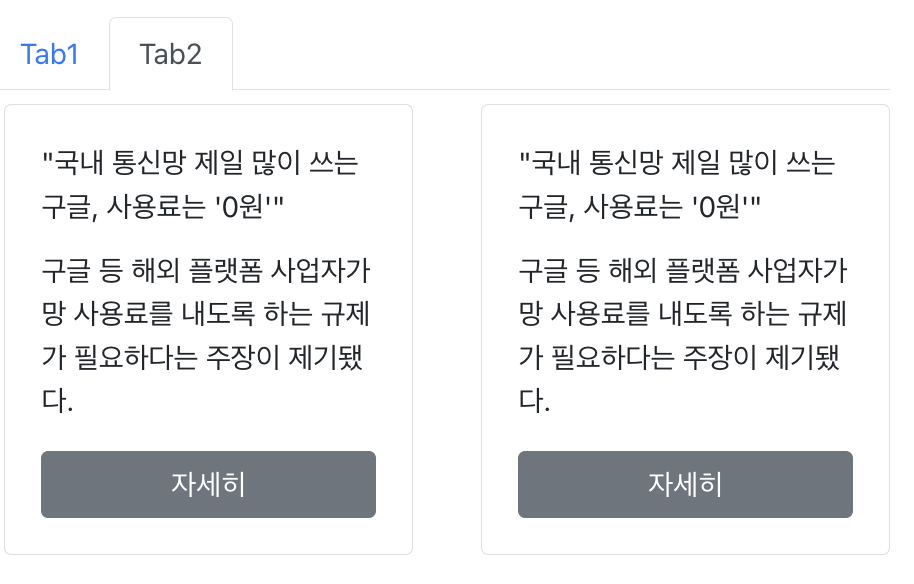
<TabPane tabId={'2'}>
<Row>
<Col sm="6">
<Card body className="mt-2 ml-2">
<CardTitle> "국내 통신망 제일 많이 쓰는 구글, 사용료는 '0원'" </CardTitle>
<CardText>
구글 등 해외 플랫폼 사업자가 망 사용료를 내도록 하는 규제가 필요하다는 주장이 제기됐다.
</CardText>
<Button> 자세히 </Button>
</Card>
</Col>
<Col sm="6">
<Card body className="mt-2 ml-2">
<CardTitle> "국내 통신망 제일 많이 쓰는 구글, 사용료는 '0원'" </CardTitle>
<CardText>
구글 등 해외 플랫폼 사업자가 망 사용료를 내도록 하는 규제가 필요하다는 주장이 제기됐다.
</CardText>
<Button> 자세히 </Button>
</Card>
</Col>
</Row>
</TabPane>
</TabContent>
</div>
)
}
export default TabsStrap;

(1) 하나 하나의 탭을 링크로서 TabConetent와 링크를 걸어두며, 탭 선택 시 어떤것이 선택되는지의 여부를 설정해두어야 함
- classNAmes는 active가 후자의 것과 동일하면 className="active" 를 추가하는 역할로, className="active"는 선택된 아이가 활성화 되도록(선택된 것 처럼 보이도록) 하는 역할 (삼항 연산자를 이용하여 나타낼 수도 있음)
(2) 위에서 탭을 2개 만들었기 때문에 아래도 TabPane을 2개를 만들어야 함
- activeTab을 아래에서 설정했기에 NavLink에서 onClick시 맞는 activeTab을 가져와서 이동
- activeTab이 어떤것인지에 따라서 tabId를 통해 구분해 다르게 보여줌
'공부 자료 > 리액트[React]' 카테고리의 다른 글
| [React] 리액트 라우터 사용하기(React-Router-Dom) (0) | 2023.10.30 |
|---|---|
| [React] 테이블 / TableStrap (0) | 2023.10.29 |
| [React] 페이지 이동바 / PaginationStrap (0) | 2023.10.29 |
| [React] 네비게이션 바 / Nav, NavBar (0) | 2023.10.29 |
| [React] 페이지 위에 레이어를 까는 모달 / ModalStrap (1) | 2023.10.29 |


