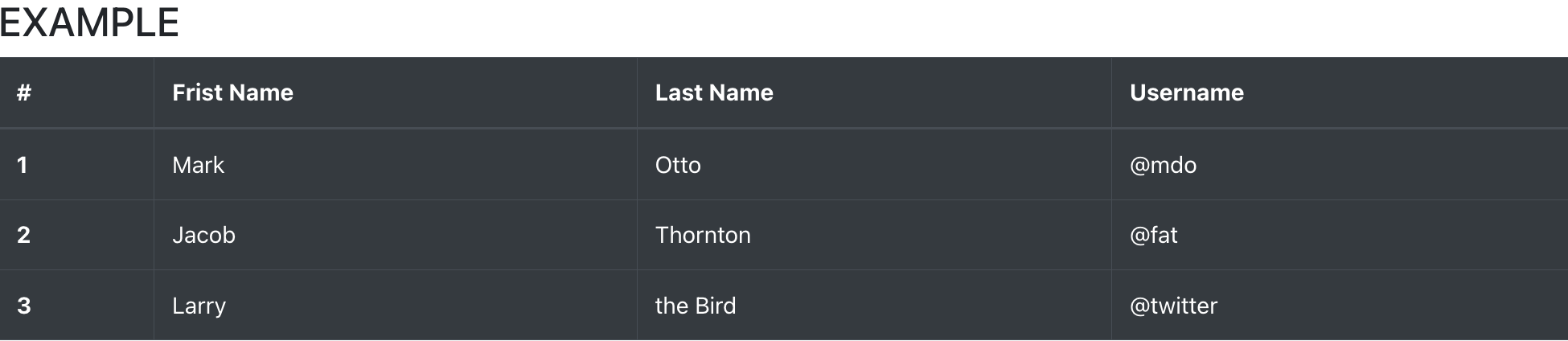
reactstrap에서 table을 만드는 Table
기존 html의 table과 css 적인 부분을 제외하고는 크게 다르지 않은데,
밖을 감싸고 있는 <Table>을 제외하고는 html의 태그를 그대로 가지고 와서 사용한다
[TableStrap.js]
import {Table} from 'reactstrap';
function TableStrap(){
return(
<div>
<h3>EXAMPLE</h3>
<Table hover bordered dark>
<thead>
<tr>
<th>#</th>
<th>Frist Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope='row'>1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope='row'>2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope='row'>3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</Table>
</div>
)
}
export default TableStrap;
- 테이블에 어떠한 설정을 할 때에는 <Table>에서 기본적으로 설정하며, 그 외에는 html/css 와 동일하게 처리
- striped : 짝수 행의 색이 변경
- bordered : 세로선이 만들어짐(기본적으로 가로선이 존재)
- hover : 마우스를 가져다 댄 행의 색이 변경
- borderless : 모든 선이 사라짐, size : 크기 변경이 가능
- dark : 배경이 흰색이 아닌 검은색으로 변경
* 위의 옵션들을 제외하고 다른 옵션도 존재하며, css를 이용해 스타일 변형이 가능
* Table만 컴포넌트로서 대문자로 작성하고 나머지는 html 의 태그와 이용이 동일하기 때문에 html의 테이블을 익히고 있다면 이용에 크게 무리는 없을 것
'공부 자료 > 리액트[React]' 카테고리의 다른 글
| [React] context를 사용한 데이터 전달 / useContext (0) | 2023.10.31 |
|---|---|
| [React] 리액트 라우터 사용하기(React-Router-Dom) (0) | 2023.10.30 |
| [React] 버튼을 눌러 다른 내용 보여주는 TabsStrap (0) | 2023.10.29 |
| [React] 페이지 이동바 / PaginationStrap (0) | 2023.10.29 |
| [React] 네비게이션 바 / Nav, NavBar (0) | 2023.10.29 |

