카드 형식 생성을 위한 Cardstrap
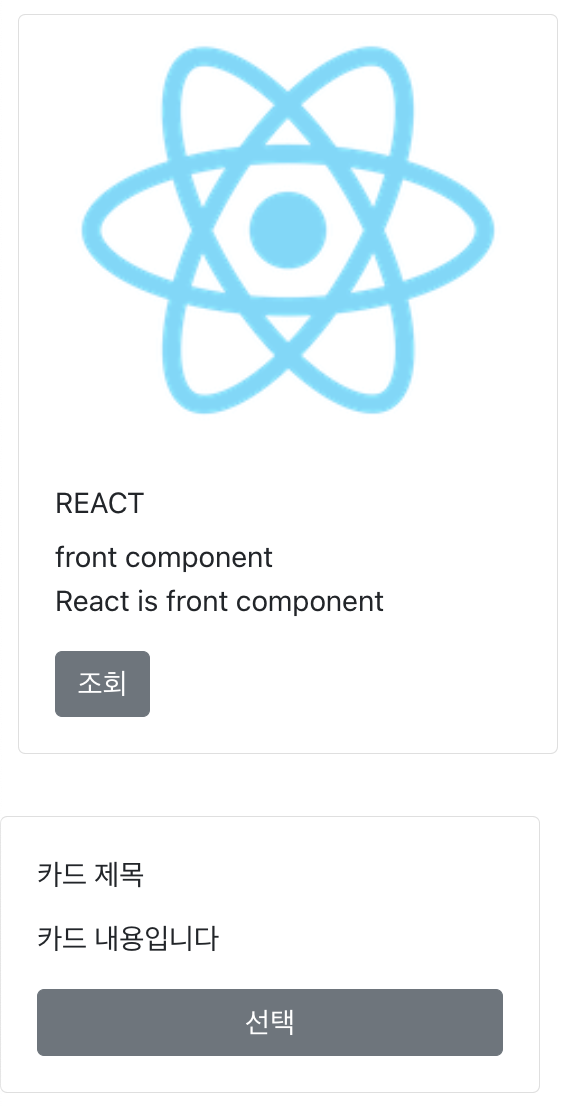
쇼핑몰의 기본 탭에서 흔히 볼 수 있는 카드 형식의 strap을 확인해 보고자 한다
[Cardstrap.js]
import { Card, CardImg, CardText, CardBody, CardTitle, CardSubtitle, Button } from "reactstrap"
function CardStrap(){
return(
<>
<Card style={{ width:"300px", margin:"10px"}} > // (1)
// (2)
<CardImg style={{width:"80%", margin:"0 auto"}} src="logo192.png" alt="logo192"/>
// (3)
<CardBody>
<CardTitle>REACT</CardTitle>
<CardSubtitle>front component</CardSubtitle>
<CardText>React is front component</CardText>
<Button>조회</Button>
</CardBody>
</Card>
<br/>
// (4)
<Card body style={{ width:"300px"}} className="text-start">
<CardTitle>카드 제목</CardTitle>
<CardText>카드 내용입니다</CardText>
<Button>선택</Button>
</Card>
</>
)
}
export default CardStrap;
(1) Card : 기본적인 Card의 틀 생성
(2) CardImg : 카드 내에 이미지를 추가하고자 할 경우 사용
(3) CardBody : 카드의 내용을 작성 >> (4) 와 같이 Card 형식과 동시에 작성도 가능
- CardBody 안에 CardTitle / CardText 등의 strap도 존재하기에 필요한 것 사용 가능
'공부 자료 > 리액트[React]' 카테고리의 다른 글
| [React] 펼치기,접기 / Collapsestrap, Fadestrap (0) | 2023.10.27 |
|---|---|
| [React] 이미지, 글씨 슬라이드 / Carouselstrap (0) | 2023.10.27 |
| [React] 알림창 / AlertStrap, SweetAlert2 (0) | 2023.10.27 |
| [React] 드롭다운 / DropdownStrap (0) | 2023.10.26 |
| [React] 네비게이션 / BreadCrumbStrap (0) | 2023.10.26 |

