펼치고 접는
Collapsestrap (공간 차지 X)
Fadestrap (공간 차지 O)
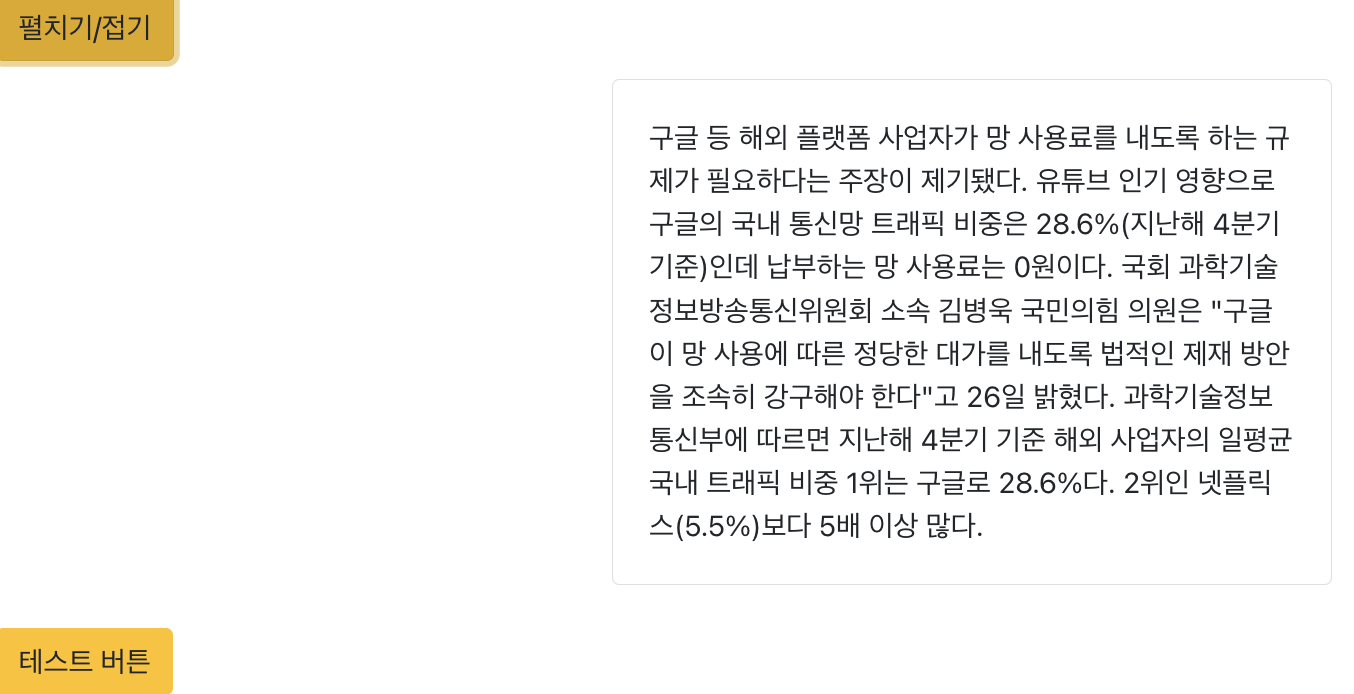
[Collapse]
펼치고 접었을 때, 내용이 보이지 않을 시에 해당 공간을 차지하지 않게됨
[CollapseStrap.js]
import {UncontrolledCollapse, Button, CardBody, Card} from 'reactstrap';
function CollapseStrap(){
return(
<>
<Button style={{marginBottom:"10px"}} color="warning" id="toggle">펼치기/접기</Button>
// (1)
<UncontrolledCollapse toggler="#toggle"> //(2)
<Card style={{width:"400px", margin:"0 auto"}}>
<CardBody >
구글 등 해외 플랫폼 사업자가 망 사용료를 내도록 하는 규제가 필요하다는 주장이 제기됐다.
유튜브 인기 영향으로 구글의 국내 통신망 트래픽 비중은 28.6%(지난해 4분기 기준)인데 납부하는 망 사용료는 0원이다.
국회 과학기술정보방송통신위원회 소속 김병욱 국민의힘 의원은 "구글이 망 사용에 따른 정당한 대가를 내도록 법적인 제재 방안을 조속히 강구해야 한다"고 26일 밝혔다.
과학기술정보통신부에 따르면 지난해 4분기 기준 해외 사업자의 일평균 국내 트래픽 비중 1위는 구글로 28.6%다.
2위인 넷플릭스(5.5%)보다 5배 이상 많다.
</CardBody>
</Card>
</UncontrolledCollapse>
<br/>
<Button style={{marginBottom:"10px"}} color="warning" id="toggle">테스트 버튼</Button>
</>
)
}
export default CollapseStrap;
(1) Collapse / UncontrolledCollapse
: 둘 중 필요한 것을 사용하면 되며, 차이는 자바스크립트 이벤트를 사용한 유/무에 따라 변경
: Collapse의 예시는 아래 코드 참고 (자바스크립트를 통해 해당 이벤트에 따른 제어가 가능)
(2) Collapse를 작동시킬 컴포넌트의 아이디를 가져와 toggle="아이디값"으로 연결
import { useState } from 'react';
import {Button, CardBody, Card, Collapse} from 'reactstrap';
function CollapseStrap2(){
const [open, setOpen] = useState(false);
const [status, setStatus] = useState("Closed");
const [idx,setIdx] = useState(0); // (1)
const contents = [
"구글 등 해외 플랫폼 사업자가 망 사용료를 내도록 하는 규제가 필요하다는 주장이 제기됐다.
유튜브 인기 영향으로 구글의 국내 통신망 트래픽 비중은 28.6%(지난해 4분기 기준)인데 납부하는 망 사용료는 0원이다.
국회 과학기술정보방송통신위원회 소속 김병욱 국민의힘 의원은 구글이 망 사용에 따른 정당한 대가를 내도록 법적인 제재 방안을 조속히 강구해야 한다고 26일 밝혔다.
과학기술정보통신부에 따르면 지난해 4분기 기준 해외 사업자의 일평균 국내 트래픽 비중 1위는 구글로 28.6%다.
2위인 넷플릭스(5.5%)보다 5배 이상 많다.",
"애플 아이폰15 시리즈가 국내에서 전작보다 빠르게 팔려나간 것으로 나타났다.
25일 시장조사업체 애틀러스리서치앤컨설팅에 따르면, 아이폰15 시리즈의 첫 주 판매량은 전작인 아이폰14 시리즈의 같은 기간 판매량보다 49.5% 많다.
아이폰15 기본형은 전작 대비 137% 넘게 팔리며 가장 큰 폰의 성장세를 보였다."
]
const entering = () => { // (2)
console.log("onEntering");
setStatus("Opening");
{/* entering 시점에 인덱스를 통해 불러오는 글의 내용을 다르게 설정할 수 있음 */}
if(idx===contents.length-1) setIdx(0);
else setIdx(idx+1);
}
const entered = () =>{
console.log("entered");
setStatus("Opening");
}
const exiting = () => {
console.log("onexiting");
setStatus("Closed");
}
const exited = () =>{
console.log("exited");
setStatus("Closed");
}
return(
<div>
<Button onClick={()=>setOpen(!open)} style={{marginBottom:"10px"}}>Toggle</Button>
<h5>Current state : {status} </h5>
// (3)
<Collapse isOpen={open}
onEntering={entering}
onEntered={entered}
onExiting={exiting}
onExited={exited}
>
<Card>
<CardBody>
{contents[idx]} // (4)
</CardBody>
</Card>
</Collapse>
</div>
)
}
export default CollapseStrap2;

(1) Collapse를 실행할 때마다 내용을 다르게 출력하기 위한 인덱스 설정으로 (2)에서 클릭시마다 인덱스값을 늘려 (4) 에 적용
(3) 아래 4가지를 이용하여 펼치고 닫을 때마다 이벤트 설정이 가능
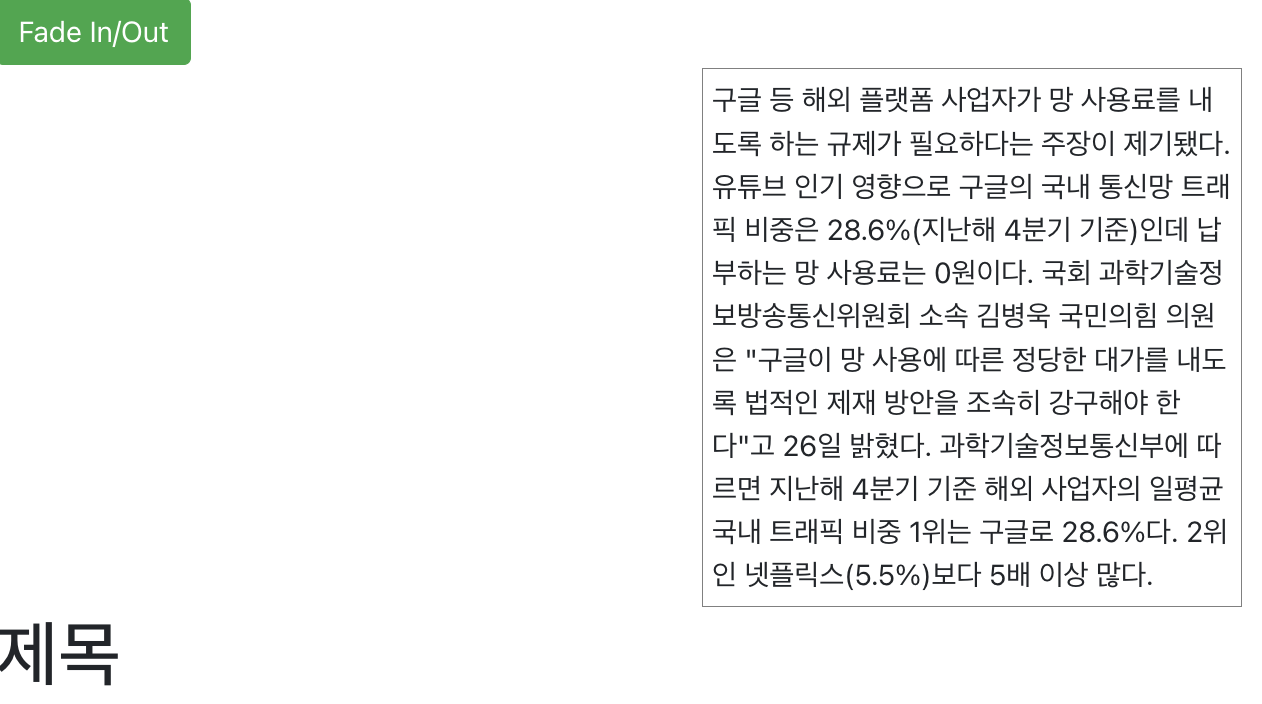
[Fade]
위와 같이 펼치고 닫을 수 있지만, 접었을 때에도 펼쳤을 때의 내용 크기만큼의 공간을 차지
[FadeStrap.js]
import { useState } from 'react';
import {Button, Fade} from 'reactstrap';
function FadeStrap(){
const [fadeIn, setFadeIn] = useState(true);
// (1)
const fadeStyle = {width:"300px", margin:"2px auto", border:"solid gray 1px", padding:"5px"};
return(
<>
<Button color="success" onClick={()=>setFadeIn(!fadeIn)}> Fade In/Out</Button>
// (2)
<Fade in={fadeIn} tag="p" style={fadeStyle}>
구글 등 해외 플랫폼 사업자가 망 사용료를 내도록 하는 규제가 필요하다는 주장이 제기됐다.
유튜브 인기 영향으로 구글의 국내 통신망 트래픽 비중은 28.6%(지난해 4분기 기준)인데 납부하는 망 사용료는 0원이다.
국회 과학기술정보방송통신위원회 소속 김병욱 국민의힘 의원은 "구글이 망 사용에 따른 정당한 대가를 내도록 법적인 제재 방안을 조속히 강구해야 한다"고 26일 밝혔다.
과학기술정보통신부에 따르면 지난해 4분기 기준 해외 사업자의 일평균 국내 트래픽 비중 1위는 구글로 28.6%다.
2위인 넷플릭스(5.5%)보다 5배 이상 많다.
</Fade>
<h1> 제목 </h1>
</>
)
}
export default FadeStrap;

(1) 스타일을 지정해야 하는 것이 많을 경우 따로 작성해, style={}로 지정이 가능
(2) Fade의 경우 공간을 차지한다는 점과 펼쳐질 때 천천히 펼쳐진다는 점에서 Collapse와 차이 존재
'공부 자료 > 리액트[React]' 카테고리의 다른 글
| [React] 입력 그룹 / InputGroup, InputGroupAddon (0) | 2023.10.29 |
|---|---|
| [React] 폼 제출 / Formstrap (0) | 2023.10.29 |
| [React] 이미지, 글씨 슬라이드 / Carouselstrap (0) | 2023.10.27 |
| [React] 카드 / Cardstrap (0) | 2023.10.27 |
| [React] 알림창 / AlertStrap, SweetAlert2 (0) | 2023.10.27 |


